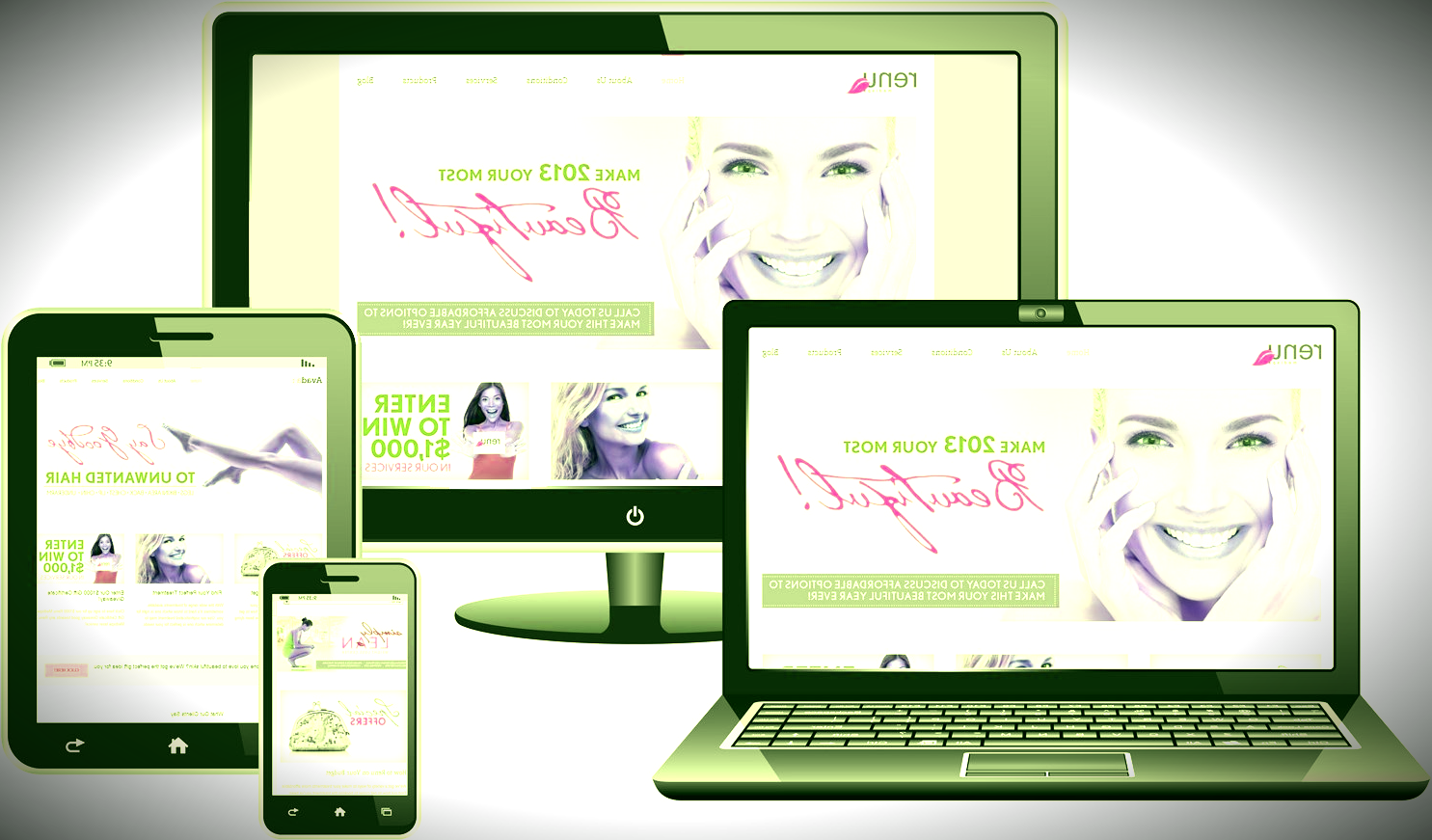
Le responsive web design est une technique de conception graphique. C’est aussi un mode de développement, utilisé chez YABAWT qui permet de créer un site. La principale fonction du responsive web design est d’adapter une page internet à un écran quel que soit sa taille.
Pourquoi c’est important le responsive web design ?

Le responsive web design est une des choses les plus importantes dans la conception d’un site web, on tend à toujours l’annoncer. Mais dans quel sens ? La réponse à cela : sur de nombreux points.
En effet, le responsive web design fait en sorte qu’une page web soit lisible quel que soit le support dans lequel il est ouvert. Aussi, il est censé améliorer la visibilité d’une page, information, contenu, et image ainsi que graphique compris. Il permet également d’attirer plus de visiteur et de les retenir, bref, il diminue le taux de rebond. Il faut noter que le responsive web design est à ce jour la seule technique connue qui permet d’adapter un site à tous les modes d’affichages existants. Outre cela, le responsive web design est aussi d’une aide importante dans le référencement d’un site.
Les bases du code en responsive web design

Comme annoncé ci-dessus, le responsive web design est un point important du codage de site web. Ceci dit, il existe trois bases fondamentales qui sont indissociables dans le responsive web design.
En premier lieu, il doit contenir une grille d’affichage flexible. Cela veut dire que les dimensions fixes sont à utiliser le moins possible lors de la conception d’une page web. Après cela, il est aussi important que les différents médias utilisés sur la page soient également flexibles, c’est-à-dire, adaptable à tous les genres de supports et d’écran. Enfin, il est important que l’affichage convienne sans aucun souci à la résolution graphique de chaque écran dans lequel il est ouvert. Le Media Queries est ce qui est à utiliser pour cela.